Windows7でVagrantを使ってみる
目的
ローカル開発環境を構築してサーバをいじっている感をだしてみる.
PHPやPythonを使うときに活用する予定.
今回は自分で作ったHTMLファイルが確認できたら完了.
Vagrantが面白そうなので触ってみた.
やり方を忘れそうなのでここにメモする.
動作環境
- Windows7 64bit
- Vagrant1.6.5
- Oracle VM VirtualBox 4.3.16
- Tera Term 4.84(仮想マシン接続時に使用)
設定の流れ
ダウンロードとインストール
公式サイトから「vagrant_1.6.5.msi」をダウンロード,特に中身はいじらずそのままインストールした.
VirturlBoxはGenymotionを入れた時に一緒に入っていたのでそのまま利用する.
Rubyが入っている人はgemコマンドからインストールできるっぽい
>gem install vagrant
Vagrantの作業をするフォルダを作成
今回はEドライブにフォルダを作成.
この後も使いそうなのでコマンドプロンプトでやってみた.
作業する場所はどこに作ってもいいようなのでEドライブを使うことにした.
Eドライブに移動して「VagrantFolder」というフォルダを作成
>cd /d E:\ >mkdir VagrantFolder
Boxの取得
今回使うOSをVagrantbox.esから取得する.
CentOS 6.5 x86_64 [notes]のURLをコピーする.
>vagrant box add CentOS6.5 https://github.com/2creatives/vagrant-centos/releases/download/v6.5.3/centos65-x86_64-20140116.box
vagrant addの後ろにボックスの名前を指定する.
他に違うものを入れる時があるかもしれないのでわかりやすくするためにバージョン名をつけた.
>vagrant box list CentOS6.5 (virtualbox, 0)
vagrant box listで自分が作成したボックスがあれば完了.
仮想マシンの初期化
仮想マシン用のフォルダを作成し,そのフォルダで初期化を行う.
>mkdir CentOS6.5 >cd CentOS6.5 >vagrant init CentOS6.5
vagrant initをした後にVagrantfileがフォルダ内に作成されていれば完了.
Vagrantfileの編集
27行目のコメントアウトを外す.
(Rubyで書かれているようなので#がコメントアウト)
IPアドレスは任意に設定する.
今回は初期設定の192.168.33.10をそのまま使った.
# config.vm.network "private_network", ip: "192.168.33.44" ↓ config.vm.network "private_network", ip: "192.168.33.10"
仮想マシンの起動
>vagrant up
vagrant upをした時に出たエラー
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Box 'base' could not be found. Attempting to find and install...
default: Box Provider: virtualbox
default: Box Version: >= 0
==> default: Adding box 'base' (v0) for provider: virtualbox
default: Downloading: base
default:
An error occurred while downloading the remote file. The error
message, if any, is reproduced below. Please fix this error and try
again.
Couldn't open file /VagrantFolder/CentOS6.5/basevagrant initの後ろにボックス名をつけていない場合にエラーが出る模様.
もしも仮想マシンを起動している状態でVagrantfileの内容を変更した場合は,reloadで仮想マシンを再起動して設定を反映させる.
仮想マシンへの接続
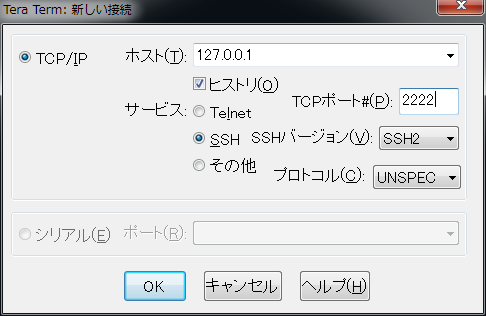
文字コードのことも考えてTera Termを使用して接続する.
ホストを127.0.0.1,ポートを2222と入力する.

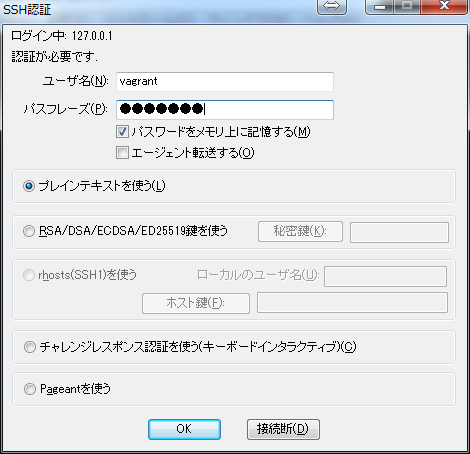
ユーザ名とパスワードはそれぞれvagrantと入力する.

ログイン完了.

Webサーバの設定
以下はTera Termで作業を行っている.
httpdサーバの設定,ファイアウォールの切断を行った.
$ sudo yum -y install httpd $ sudo service httpd start $ sudo chkconfig httpd on $ sudo service iptables stop $ sudo chkconfig iptables off
chkconfigで仮想マシン再起動後も設定が反映され続けるようにする.
後で書いたProvisionを使い,今回行った作業を自動化することも可能みたい.
HTMLファイルの作成,Webブラウザでの表示
Tera Term上でHTMLファイルの作成.
$ sudo vi /var/www/html/index.html
以下,HTMLファイル
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>testpage</title> <head> <body> <h1>Hello World</h1> </body> </html>
WebブラウザでIPアドレスを打ち込む.
今回は初期値の192.168.33.10である.
ページが表示され,Hello Worldの文字が確認できたら作業完了.
共有フォルダの作成
後で追記したFileZillaとの設定の連携のほうがよさそう.
Tera Termを使わずにWindows上で作業をしたいときに使う.
仮想マシン上でファイルを作成せず,Windows上でファイルの作成,編集を行う.
共有フォルダの作成はTera Term上で行う.
今回は/var/www/html/上にすでにファイルを作成していたので,予め削除した.
2つ目のlnコマンドだけでよさげ.
lnコマンドで仮想マシンとWindowsマシンそれぞれにリンクを貼る.
リンクの作成
$ sudo rm -rf /var/www/html/ $ sudo ln -fs /vagrant /var/www/html
/vagrantはWindows上でのドキュメントルートである.
(Vagrantfileが置いてある場所)
/vagrantから/var/www/htmlにリンクを貼るという意味.
リンクが作成できたかどうかの確認
$ ls -l /vagrant /var/www/html lrwxrwxrwx 1 root root 8 Sep 20 12:08 /var/www/html -> /vagrant
CentOS6.5フォルダでHTMLファイルの作成
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>testpage</title> <head> <body> <h1>Hello Windows</h1> </body> </html>
リンクの削除
rmコマンドで行うみたい.
$ rm /var/www/html
上記のリンクの削除時にhtmlディレクトリが消えてしまった…
リンクの作成時に/vagrantと/var/www/htmlを逆に記述すると以下のうようなエラーが出る.
$ sudo ln -fs /var/www/html /vagrant ln: `/vagrant/html': cannot overwrite directory
うーん…わからん…
Provision
Vagrant起動時にshellでコマンドを自動実行してくれる.
作業はコマンドプロンプトで行う.
手動で行ったhttpdのインストール等を自動で行う.
Vagrantfileに設定を書き込み,シェルスクリプトを書くことで使用できる.
今回はhttpdのインストール,ファイアウォールの無効を設定した.
後から手作業で行うことを考えると便利かも.
Vagrantfileの設定
.shファイルを読み込むように追記する.
config.vm.box = "CentOS6.5"直下に記入した.場所はどこでもよいのかな?
config.vm.provision :shell, :path => "provision.sh"
.shファイルの記述
provision.shファイルを作成する.
Vagrantfileと同じ場所に設置する.
中身は実行したいコマンドを記述する.内容はhttpdのインストールとファイアウォールの切断.
sudo yum -y update sudo yum -y install httpd sudo service httpd start sudo chkconfig httpd on sudo service iptables stop sudo chkconfig iptables off
ウェブページを表示するだけならアップデートは必要無さそう.
以下のように,仮想マシン起動後,provison.shに書いた内容を反映させる.
>vagrant up >vagrant provision
Tera Termで仮想マシンに接続後,設定が反映されているか確認する.
$ sudo service httpd status httpd (pid 1752) is running... $ sudo service iptables status iptables: Firewall is not running.
FileZillaとの連携 (2014/09/23追記)
ファイル共有を設定する前にやること
/var/www/htmlはrootが所有者なのでそれをユーザ側に書き換える.
chownはファイルやディレクトリの所有者を変更することができる.
仮想マシンにログインした状態で,下記のように入力する.
(ls -lは確認用なのでchownだけでいい)
●所有者変更前 $ ls -l /var/www/ | grep html drwxr-xr-x 2 root root 4096 Jul 23 14:18 html ●所有者の変更 $ sudo chown -R vagrant:vagrant /var/www/html/ ●所有者変更後 $ ls -l /var/www/ | grep html drwxr-xr-x 2 vagrant vagrant 4096 Jul 23 14:18 html
-Rは「ディレクトリとその中身のファイルを再帰的に変更する」とある.
外見から中身まで全て変更するという意味なのかな.
vagrant:vagrantはそれぞれユーザ名:グループ名となっている.
rootとなっていた部分がvagrantに書き換わっていれば作業完了.
FileZillaの設定
- ファイル→サイトマネージャ(Ctrl+s)で設定画面を開く
- 新しいサイトをクリックし適当な名前をつける
- 一般タブでの設定
設定が全て終わったら接続をクリックする.
以下はサイトマネージャの設定後の画像.

接続をしようとすると以下の用に警告が出るけどOKをクリックする.

Webページの作成
- リモートサイトに
/var/www/htmlと入力 - ディレクトリで右クリック→create new fileをクリック
- Create empty fileという窓が出るのでファイル名を入力
- index.htmlと入力.ファイルが作成される
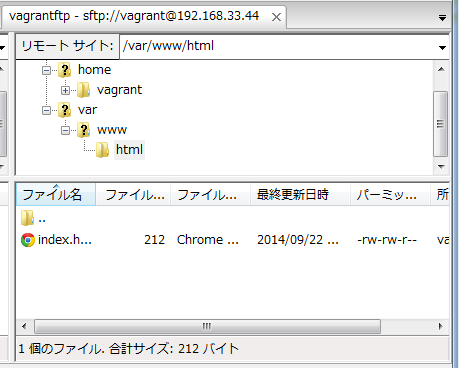
以下はWebページ作成後の画面

ファイルを開く際のエディタを設定
- 編集→設定をクリック
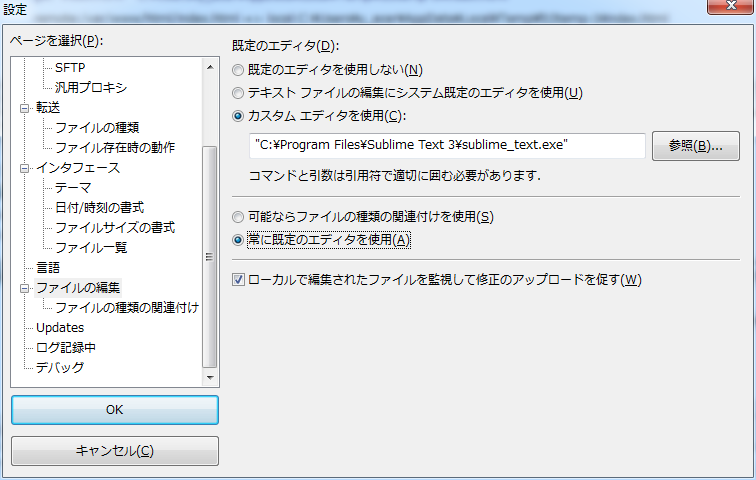
- ファイルの編集をクリックし,カスタムエディタを選択
- 任意のテキストエディタを選択
- 今回はsublimetextを設定してみた
- 「常に既定のエディタを使用」にチェックを入れる
- OKをクリックして設定完了
以下は設定後の画面

ファイルの編集
index.htmlを右クリック→表示/編集をクリックする.
先ほど設定したエディタでファイルが開かれる.
以下,作成したHTMLファイルのソース
ウェブページを開くと「FileZillaと連携してみた」と表示されるようにした.
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>testpage</title> <head> <body> <h1>FileZillaと連携してみた</h1> </body> </html>
ファイルを変更すると以下のような画像が出てくる.
はいをクリックすると変更が反映される.